|
STS : 4.22.0 Spring boot version : 3.3.3 Java : 21 Tomcat : 10.1
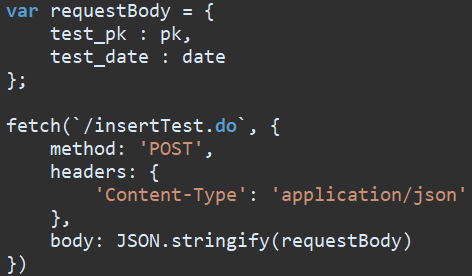
1. fetch() 함수 정의 : fetch() 함수는 자바스크립트에서 네트워크 리소스(예: 서버의 데이터, 파일 등)를 비동기적으로 요청할 때 사용하는 함수입니다. 동작 방식 : fetch()를 호출하면 즉시 Promise 객체를 반환합니다. 실제 데이터가 도착하기 전까지 다음 코드가 계속 실행됩니다.
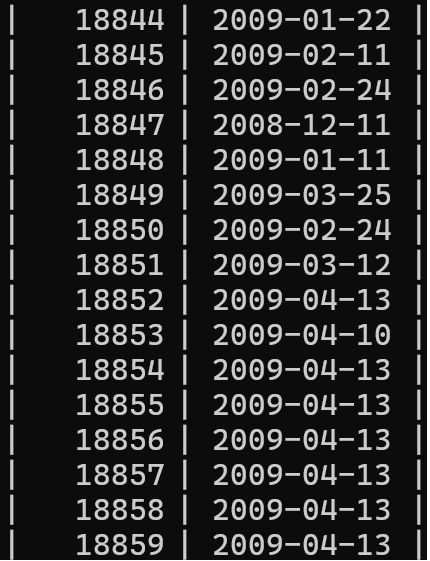
예시 : 위와 같이 fetch() 함수를 사용하여 INSERT 쿼리를 실행시키면, 아래와 같이 날짜별로 정렬된 값을 INSERT 하였는데 순서가 섞여서 INSERT 됩니다.
2. await fetch() (비동기 함수 내부에서 사용)
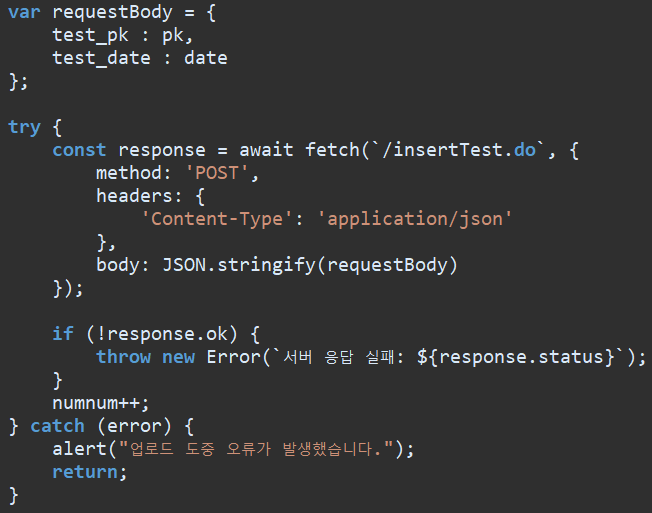
정의 : await 키워드를 사용하면, Promise가 처리(fulfilled/rejected)될 때까지 실행을 일시 중지합니다. 따라서 await fetch()는 fetch가 응답 데이터를 받을 때까지 다음 코드를 기다리게 만듭니다. 동작 방식 : await fetch()를 사용하면 fetch의 응답을 실제로 받아올 때까지 해당 줄에서 함수의 실행이 "일시 정지"됩니다. 반드시 async 함수 안에서만 사용할 수 있습니다.
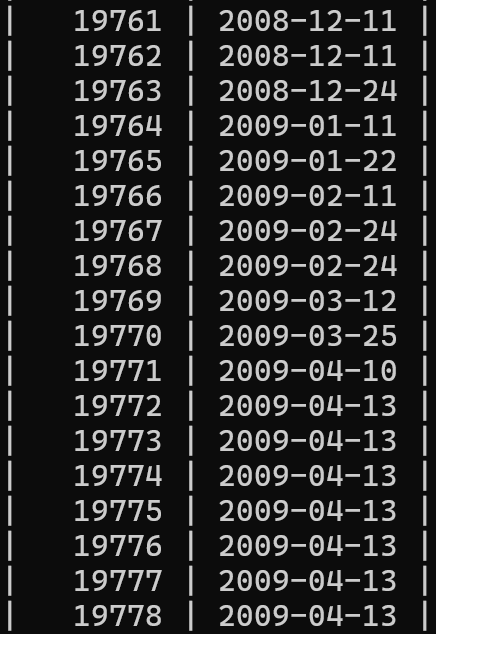
예시 : 아래의 await fetch()는 async 함수인 extractColumnData함수의 수행문으로 이루어져 있습니다. 위와 같이 await fetch()를 사용하여 INSERT 쿼리를 실행시키면, 아래와 같이 날짜 기준으로 정렬된 값들이 순서대로 INSERT되는 것을 알 수 있습니다. 3. 차이점 정리
결론 : - fetch()는 Promise를 반환하고, 비동기에 적합한 코드에 사용합니다. - await fetch()는 동기적으로 데이터를 받고 싶을 때, async 함수에서 사용합니다.
요약 : - fetch() : Promise만 반환하므로, 데이터가 오기 전에 코드가 계속 실행됩니다. - await fetch() : 결과(Response 객체)가 올 때까지 async 함수 내에서 실행 일시 중지되므로, 코드가 순서대로 실행됩니다. |
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| » |
fetch()와 await fetch()
| 김지훈 | 2025.04.17 | 52 |
| 3 |
Spring Security 적용법
| 김지훈 | 2024.09.20 | 96 |
| 2 |
@Controller와 @RestController의 차이점
| 김지훈 | 2024.07.19 | 97 |
| 1 | SpringToolSuite 4를 이용한 Spring Boot Web 프로그래밍 기초 | Eugene | 2023.10.17 | 2367 |